Three Google Analytics Features You Should Be Using Today
I run Google Analytics training workshops that take users from ‘never seen it before’ through to ‘grown up GA practitioner’. A key success metric for me is how many people answer ‘Yes’ when I ask if a certain piece of functionality is new to them. If folks are learning new things, this is good! I have certain ‘favourites’ when it comes to the new functionality question. These are not new but they are seldom used so they appear to be new. They’re certainly exciting because they add power to the product and streamline how users use it. They’re golden! Take a look at these three examples. Are these new to you? They’re easy to learn and will add new super-powers to your GA skills.
1: Keyboard Shortcuts
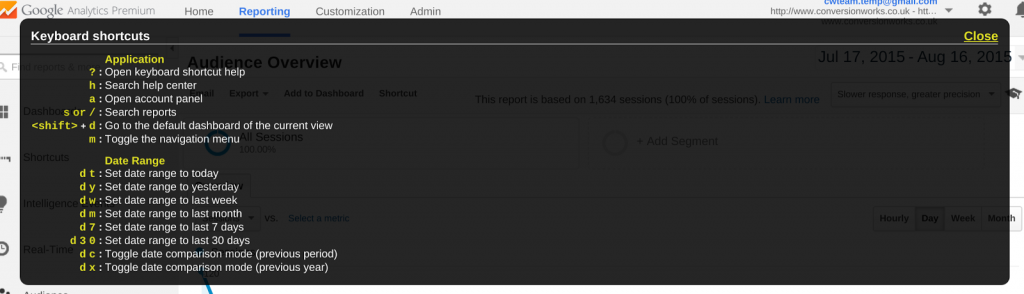
You can perform common tasks such as hiding the menu, changing date ranges and comparing date ranges without using the keyboard. In any GA report, type a question mark ‘?’ and you’ll see this:
You can use these keyboard shortcuts to drive GA reports. You’ll soon notice the speed difference when you’re using shortcuts such as:
- dy (show data for yesterday)
- dx (YoY comparison)
- d7 (last 7 days)
- dc (turn on previous period date comparison)
- m (show/hide the report menu)
Using these shortcuts will save you time and help you get answers faster!
2: Report Shortcuts
You know that ‘go-to’ report that you need to use frequently? The one with 3 segments, a secondary dimension, a gnarly advanced filter in a Comparison view of sessions and bounce rate? Yeah, the one that takes 10 minutes to put together. Don’t worry – you can save a stack of time using the Shortcut.
Build your report (1 last time!) and hit the Shortcut link at the top of the report:
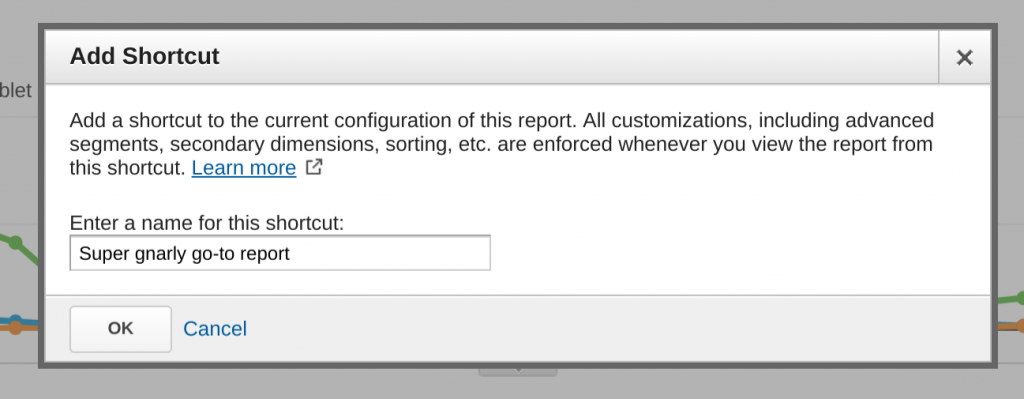
Now you can give your report a name and the full config (apart from date ranges) will be saved for easy and fast re-use:
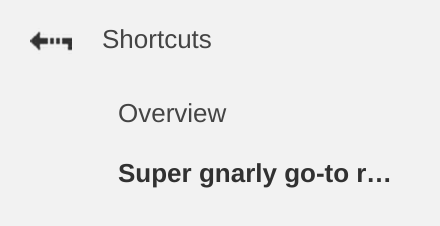
You’ll find your saved Shortcuts in the ‘Shortcuts’ menu item, right at the top of the left hand menu:
It’s also in the Shortcuts Overview. You never have to rebuild that report again. Now you can tweak the report, save it, re-use it and even use the report in a dashboard which brings us to the final feature today…
3: Dashboard widget report links
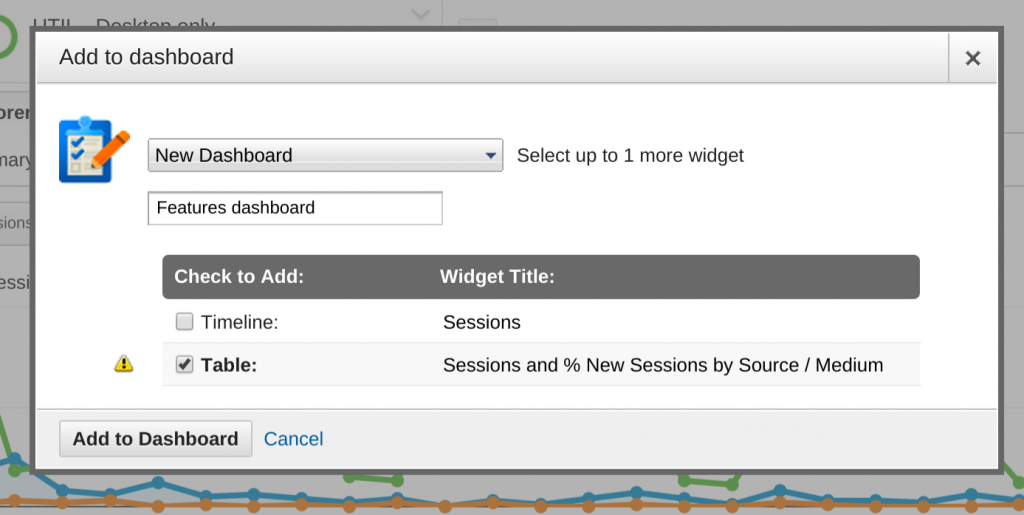
So, you’ve found the ‘Add to Dashboard’ link at the top of the report. We’ll use the super gnarly report we just created the shortcut for but you can do this on any report:
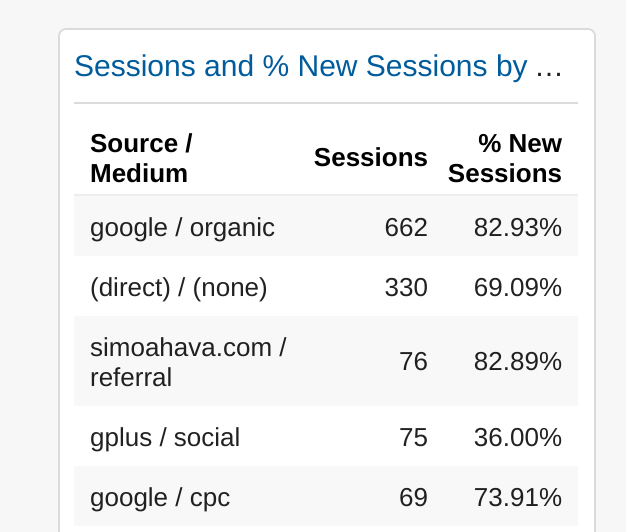
Having clicked ‘Add to Dashboard’ you see the widget created in the dashboard:
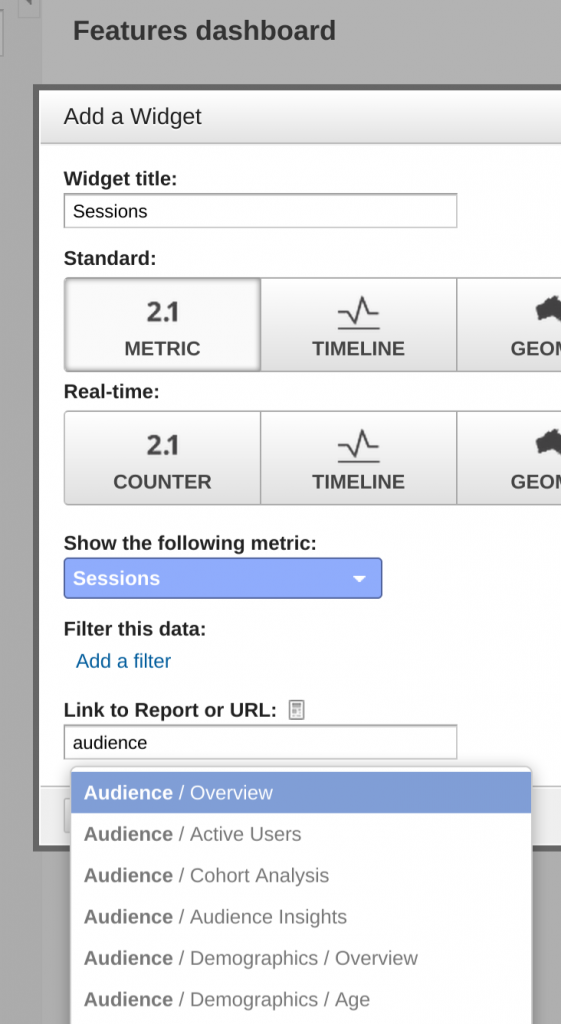
Notice how the widget title is actually a link that takes you back to the super gnarly report? Neat, huh What if you create a widget from scratch though? You can still add a link to a report in the widget and you have options on how you do this. One of my favourite ways is to type in the ‘menu path’. Say we created a widget to show sessions. Let’s link the widget to the ‘Audience Overview’ report using the menu path:
See how we start typing ‘Audience’ in the Link field and GA suggests reports based on where they’re found in the menu? Easy and neat.
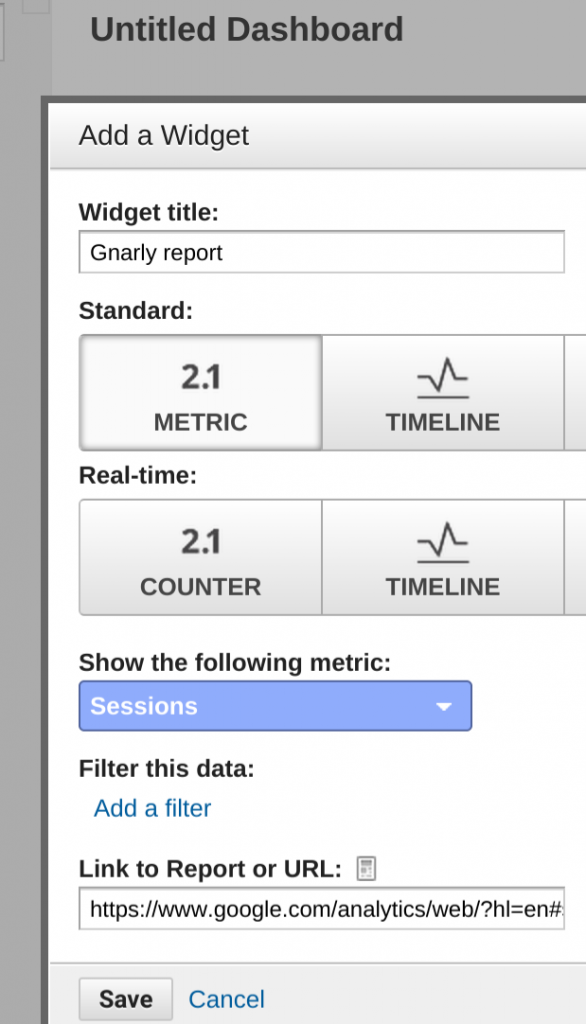
Now, say you’ve got a non-standard report like the gnarly example from earlier. That’s not in the menu as such so rather than typing ‘Audience’ or whatever, just grab the URL from the browser address bar when viewing the report and paste it into the link field and the link to the report will be shown in the widget title:
There you have a super simple customisation to level-up your dashboards.
*This guest post was written by Doug Hall, Director of Analytics at Conversion Works. Doug has extensive experience in web analytics and conversion rate optimisation and is one of the UK pioneers of multivariate testing for ecommerce websites. Follow him on Twitter @fastbloke or on Google+ +Doug Hall.









Dorian
Dear Krista!
I just wanted to point out that your contact form doesn’t work (it just shows shortcode text).
And I want to ask you if you could help me with Google Tag Manager, because I learned from your course that GTM can be very versatile tool. Maybe there is some common workaround which I didn’t notice yet.
I have properly configured and installed Google Tag Manager in my Prestashop and it generally works with simple payment modules such as bank wire.
The problem is with PayU for example. When the client is sent to the PayU payment site he generally doesn’t need to click “back to shop” button after payment. If he doesn’t return to shop the “order confirmation” page will never be loaded and the GTM conversiong trigger also won’t fire although the transaction was correct.
Are there any common solutions to this problem?
Thanks in advance,
Dorian
Krista
Sounds like a cross-domain issue, and unless you can put tagging on the confirmation page or if the user comes back to your site with a confirmation tag, you won’t be able to create a conversion tag on your site like you’d like. You may only be able to track up to the point where they leave your site for the 3rd party payment site.
Best,
K
Tigre
Great post, thanks for posting! Been diving into these shortcuts… so nice to know they existed! Cheers